新博客的搭建结构
1 起因
随着工作和学习中资料和知识的不断积累, 经常处于“输入多, 输出少”的状态.这种状态不利于对于知识的吸收和消化.
个人偏好网状的学习方案,寻找不同知识的共通性和串联点,在学习和工作中积累了大量的零散笔记,我会尽量以博客的形式对值得分享的内容进一步整合, 希望这种书写方式能够给读者带来启发.
2 搭建方案权衡
常见的博客搭建方式有很多种,例如在CSDN、博客园等网站上注册账号发表内容,这种方式具有较高的SEO,博主的文章可以很容易被百度搜索等方式获取,阅读量和评论量都会较为可观,但存在大量同类复制问题,低质量甚至无效内容较多.另一种方式是搭建个人网站,依托服务器部署等方式,个人拥有对网站形式和内容的完全掌控力, 但过程较为繁琐且存在维护成本.
本文经过权衡选择第二种方式进行搭建,因为本文的初衷是个人知识体系的整合输出,且隐私性和聚合性也是主要考虑因素.在尝试了大量的现有方案后,最使用成熟的hugo网页生成方案, 托管在个人github pages页面减少维护成本;使用utteranc作为评论方式.接下来本文会对搭建流程及不同方案选择原因进行描述.
3 最终效果
虽然搭建的流程会较为复杂,但完成后,由于所有的网页生成部分均由action自动完成,因此 每次更新博客都只需要:本地编写内容---》git推送到个人仓库 ,大大减轻了网站的维护负担.
格式都由程序自动化统一控制,整齐方便,省去了排版的工夫,个人觉得比写word 之类的要快捷很多,可以专注于内容创作.
4 搭建流程
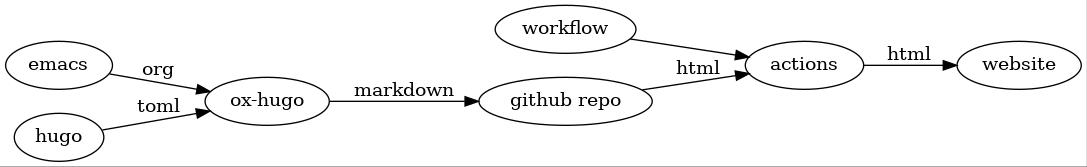
本文最终采用的搭建流程图如下:
流程图如下:

4.1 生成markdown
本文使用org编写,因此需要ox-hugo生成符合hugo要求的文件.如果读者熟悉markdown,可以参考hugo官方的格式要求编写文章,跳过本小节从“github repo”步骤看起.
org是一种功能强大的文本格式,依托于emacs可完成笔记撰写和知识管理等多项要求.使用ox-hugo,经过简单的配置即可在指定的路径下生成文件.其中需要设置的参数有如下几个:
#+hugo_base_dir,表示输出文件的路径
#+hugo_section, 表示输出文件的类别和父路径,官方推荐为
post或者blog,也可自行设置. 博客的输出分为两种方式,一种是依托于org mode的subtree结构,每个subtree是一个blog.另一种是每个org文件是一个blog.本文采用第一种方式,这种方式需要在每个需要输出的subtree下面显式的注明EXPORT_FILE_NAME.在设置完毕后,执行
C-c C-e H A即可按照subtree的方式输出多个markdown文件.
4.2 GitHub repo
将最终的html文件托管在github pages上,方便阅读.这里分为两种方式:
- 本文生成html文件上传;
- 上传笔记源文件通过github action自动推送到github pages所在repo.
在对两种方式都进行体验的结果上,出于懒癌本文采用了第二种方案.
GitHub pages也有两种生成方案,一种是github个人主页,另一种是项目托管主页.本文最开始采用单项目托管的方式,后来在使用loveit主题时存在图片路径不正确的问题,因此迁移到github个人主页的方式进行托管, 因此本文会主要阐述这种方案.

共分为两步:
- 以github.io为结尾的仓库,该仓库用于存储博客页面,用户无需改动;
- source仓库,该仓库默认私密,存储原始文档.通过action检测到source仓库中笔记文件的修改后,会自动调用github actions 推送博客网页到github.io仓库,免去了本地生成网页的麻烦.
4.3 评论系统选择
最初使用gitalk方案搭建评论系统,但存在索取权限过高问题,经过调研,对比了Vline等方案,最终选择utteranc方案.Utteranc相比需要第三方授权的方案,其利用issue的特性使其拥有对评论内容的完全备份性,可以随时迁出,避免了丢失的可能;其次,utteranc只需一次单repo的授权,对权限的要求大幅缩减,保证了安全性.
5 遇到的问题及解决方法
5.1 无法正常显示图片
一开始使用单项目单page 的方式,但发现在loveit 的主题下无法正常显示图片,因此最终使用了 GitHub.io 的方式搭建,这种方法的缺点是只能拥有这一个地址,且需要另一个 repo 来负责存储 action 的 souce 文件.
5.2 导出路径
在迁移的时候,报错了许多问题,其中一个问题是导出路径要设置为 ./public .
5.3 搜索问题:
需要同时设置 lunr 和output ,需要显式写在 taml 文件中,在 loveit 的官方文档中指出了默认参数,但不在 taml 中声明的话是无效的。
6 添加访问量
不蒜子是一个通过仅仅两行代码实现的网页流量计数器
6.1 设置使用custom 代码
在 config.toml 中添加如下代码:
[params.footer]
enable = true
custom='' # 在这里添加下面的代码
6.2 引入js 脚本:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
6.3 在页面添加统计代码
分为两种, 一种是 pv , 即记录总访问数; 另一种是 uv , 即单访客点击任意次数均为1 次.
<span id="busuanzi_container_site_pv">
本站访问量:<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
您是本站第 <span id="busuanzi_value_site_uv"></span> 位访问者
</span>
6.4 在单页面中添加以下代码
<h5 id="wc" style="font-size: 1rem;text-align: center;">{{ .FuzzyWordCount }} Words|Read in about {{ .ReadingTime }} Min|本文总阅读量<span id="busuanzi_value_page_pv"></span>次</h5>
可根据个人喜好选择放在文章头部或尾部